Now that we know a little bit more about how CSS works, in principle, let’s take the next step towards visualization. We’ll dive right in by “looking under the hood” of an example website utilizing some tools that are available for the Firefox browser.
Step 1– Download the Firefox Browser

Step 2 – Download and install the Firebug Add-On

Step 3 – Turn on Firebug
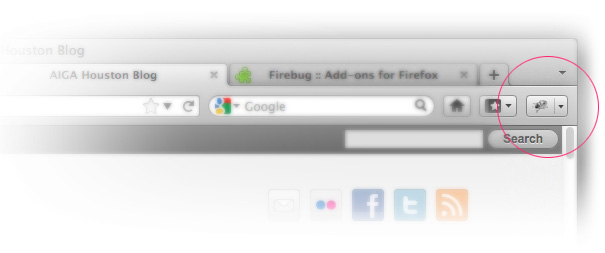
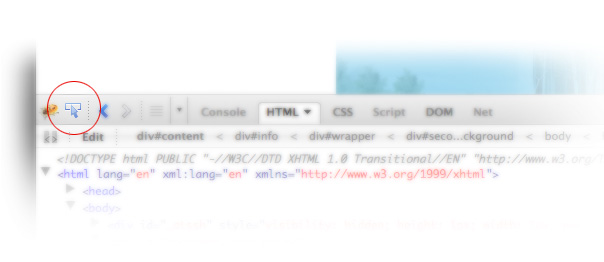
Once you download and install Firefox and the Firebug Add-On, you should have an icon in the top right hand corner of your browser as shown below. Click on the little bug icon. A “window pane” will open up at the bottom of the browser.

For the remainder of this article, I’ll be utilizing the HM White Architects website as an example. You can open it in another tab and click on the Firebug icon:

What’s Important and What’s Not – For Now
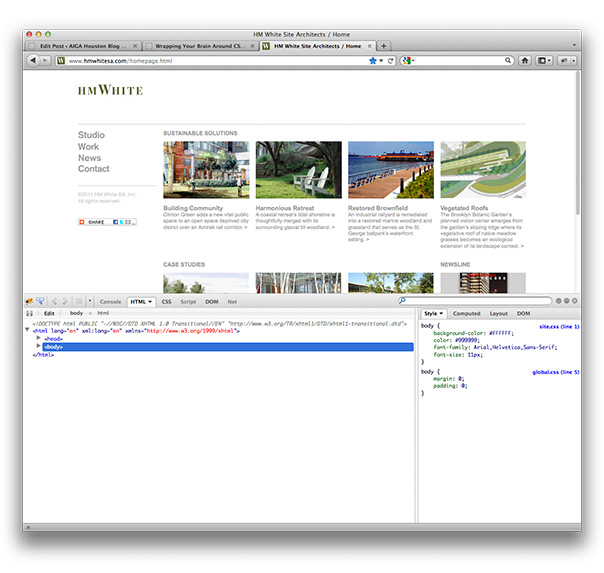
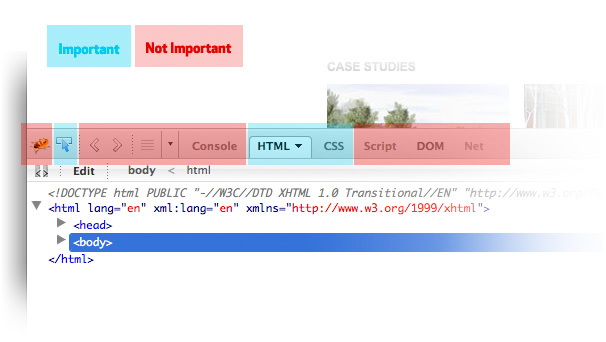
Now we’re ready to explore! For our purposes, I’ve highlighted a few key features that we will be reviewing as some are a little more advanced and not necessary right now. On the left hand side of the Firebug toolbar, we want to focus on the blue arrow with an outline box, the HTML tab and the CSS tab as shown and highlighted in light blue:

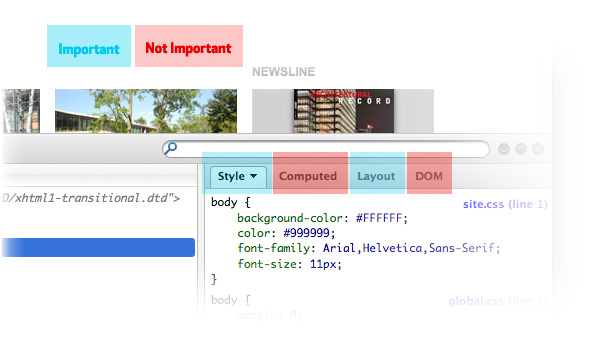
On the right hand side of the Firebug toolbar, we want to focus on the Style tab and the Layout tab as shown and highlighted in light blue:

The rest of what is available to us is a little more advanced, so there is really no need to explore those sections at this time. And while I’ve labeled them “Not Important”, that is only because we need to focus on the simpler features first.
Given the curious nature of designers, I’m positive you’ve already begun clicking here-and-there to see what happens and in the general sense, I would encourage you to do that. Explore the Firebug toolbar and see what it can do for you on your own.
Remember, though it would appear that what you do in the Firebug toolbar is affecting the live site, it actually isn’t. The only way to affect a live site is if you have administrative access to the hosting server and the files that reside there. The point is, don’t be worried if the layout of the website changes after you click something – it isn’t really affecting the site. You can just refresh your browser and it will go back to the way it was.
Twirl Down, Mouseover and Select
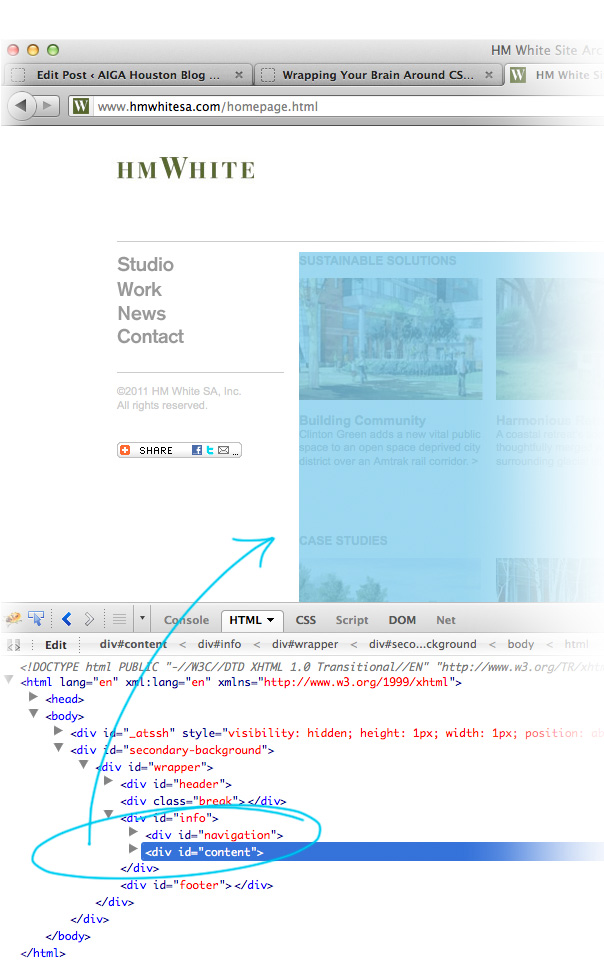
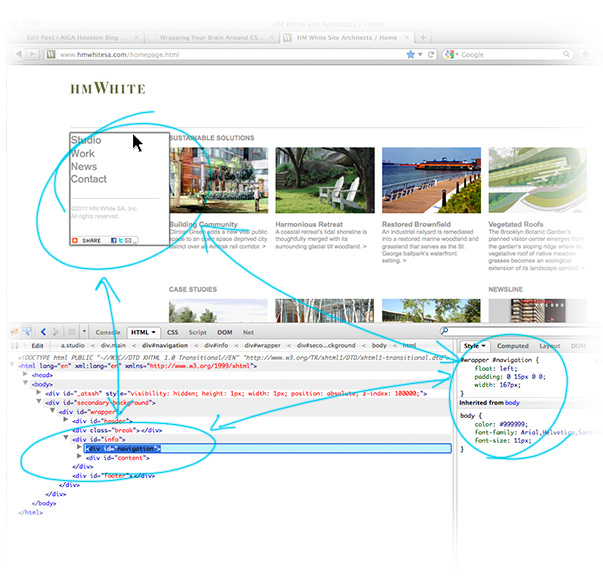
There is a lot to learn, so I’ll guide you through a few more steps before we *wrap this lesson up. 😉 You’ve probably noticed that when you mouse over the HTML markup in the window pane at the bottom, a portion of the website highlights in a light blue transparent color. This is to show us “where we are” on the site from within the markup. The image below shows how we have “twirled” down the arrows on the left hand side of the markup and clicked on div id=”content”, which has highlighted the corresponding “content” division or “layer” in the website:

*Remember, a “div”, short for “division” is only a containing box that holds content. We can also think of it as a layer.
We should be very familiar with “twirling” as this function is native to virtually every OS, as well as our popular design tools like Photoshop, i.e. “twirling” down layer groups to reveal the contents within the group.
In addition to highlighting the selected portion of the website within the main window, Firebug will also list the styles associated with the selection in the lower right hand portion of the window pane as shown below:

From what we can see, both the wrapper div – #wrapper – and the content div – #content – have the styles of “float left” and “width 773px”. *Don’t worry about syntax right now. We can also see that those two divs have inherited multiple styles from the “body” CSS rule, because it clearly says, “Inherited from body”. We learned about inheritance in my previous article.
Using the Direct Selection Tool
After you’ve experimented twirling down the HTML markup and highlighting some div id’s or classes, go ahead and click on the direct selection tool:

Now you will notice that we can drill down further into the HTML markup just by mousing over areas of the website from within the main browser window. In fact, you will notice that as you move your cursor over the website, various portion of the site will be highlighted with a gray box and shadow. This highlighting effect is dependent upon the HTML markup, or the “code” and as you move your mouse around you can see how you can navigate directly to portion of the code where the mouse is – it will be reflected in the Firebug window pane.
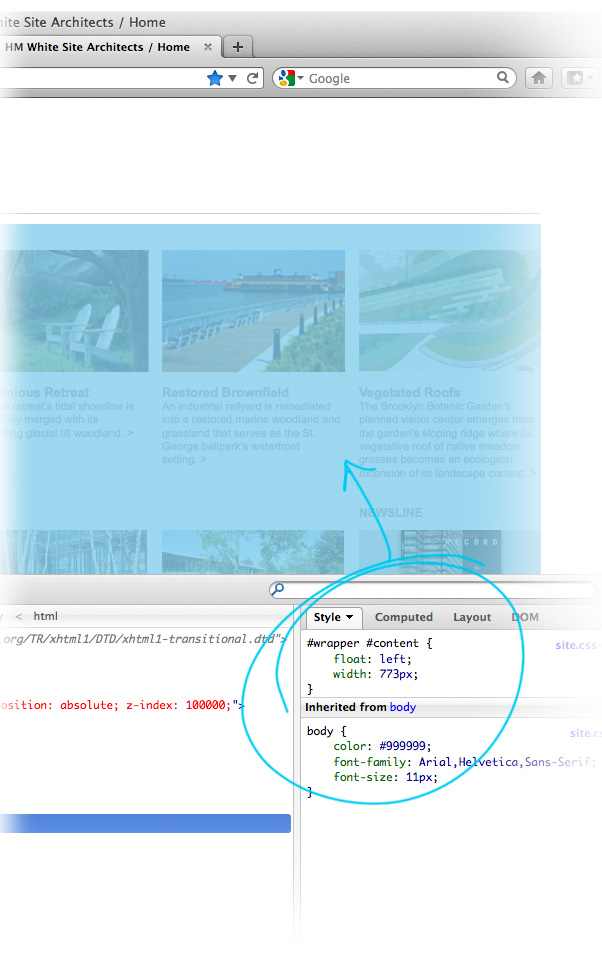
As you can see below (note the position of the cursor from the previous paragraph), we should get a clear picture of what is happening, on a visual level, with websites in general. Namely, the design, markup (or HTML) and the style (or CSS) are all communicating with one another to create the finished product:

On a fundamental level, this is the point of the article: to understand that there are multiple components working in concert to create the desired effect. In addition to that, there are tools we can use to help visualize this process.
There is still a great deal more going on, like interactions using javascript for example, and more tools that we can use that are more detailed. But, this should get us going and set us on a path of discovering how websites work on our own.
In the next segment, we’ll dive more into how Firebug can help us as well as why there has been a dramatic shift in favor of CSS. On that note, if you want to get ahead, go ahead and click within one of the CSS rules like we see in the image above. For example, try selecting the font-size: 11px; attribute within the Firebug style tab in the lower right. Let’s use, 20px for the font size instead. See what happens?!
Also, in case you needed more background information that builds up to the points that were made here, be sure to read:
Enjoy!